Zelf een header of banner maken, maar geen kaas gegeten van Photoshop?
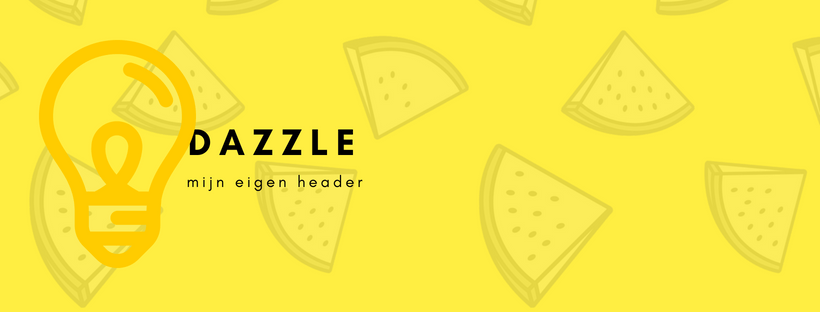
De website-header is de afbeelding bovenaan je website. Hier staat meestal je logo en je naam in een mooie setting. Het is je herkenbare huisstijl. Wil je zelf een mooie header maken met je logo en je naam ernaast in een mooie letter en eigen kleur?
Wat best wel lastig is is om een goede uitsnede uit een foto te maken om in een header of banner te gebruiken. Het is namelijk een buitenboord-maat. Zie bijvoorbeeld de volgende foto met idee van uitsnede. Deze foto is eigenlijk niet geschikt voor zo’n lage, brede uitsnede.
Maak je eigen website-header in Canva
Er is een handige editor via internet te gebruiken: www.canva.com/
Je hebt een gratis account nodig om er in te kunnen werken.

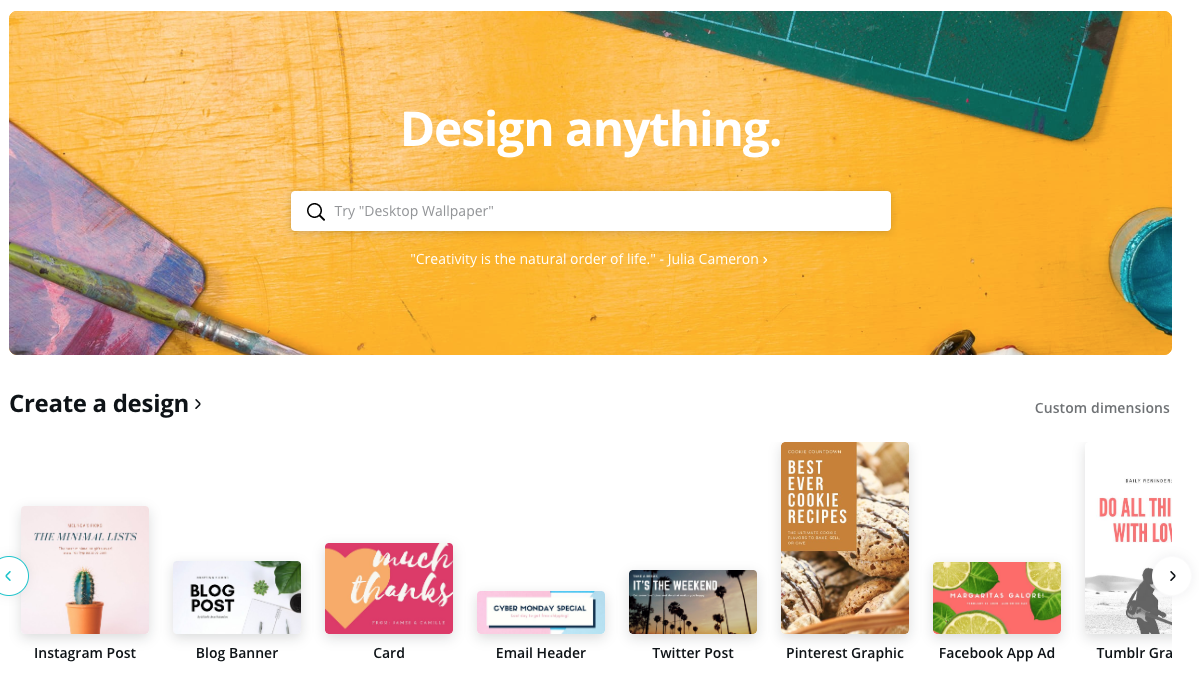
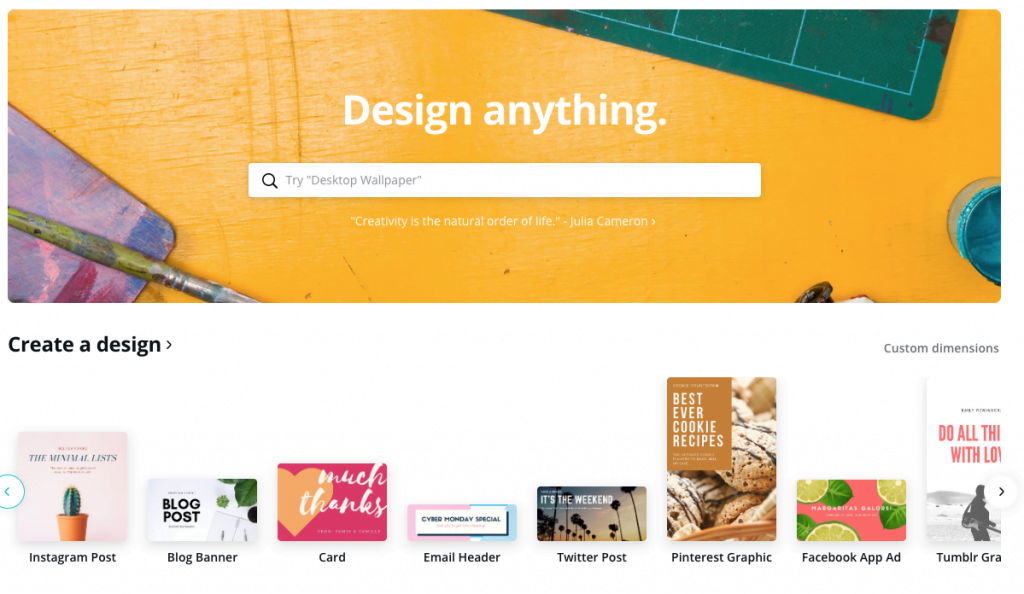
Na inloggen zie je direct allerlei vooringestelde afmetingen staan. Zie de afbeelding hieronder:
Nieuwe afbeelding en formaat instellen
Kies om te beginnen een formaat. Je kunt ook een eigen breedte en hoogte instellen.
NB voor de afmetingen van de header op jouw website kun je het beste in de Thema-instellingen van je website kijken in de ‘Customizer’, hoewel dat per thema verschillend is is meestal de breedte van je website maatgevend.
In de bovenbalk van Canva kun je een naam geven en zodra je een ontwerp hebt gekozen of eigen afmetingen hebt ingevoerd krijg je aan de linkerkant een menu te zien.
Foto’s toevoegen
Via het menu aan de linkerkant wijst het zich vanzelf. Je kunt daar eigen afbeeldingen uploaden, uit achtergronden kiezen, tekstvelden invoegen en vormen invoegen.Het programma heeft veel te bieden en je kunt je helemaal uitleven hier.
Bovenin het scherm zie je, wanneer je op een ingevoerd onderdeel klikt de instellingen die je kunt doen.
Om te beginnen voeg je een eigen afbeelding toe.
Tekst toevoegen
Tekst toevoegen doe je door het tekstgereedschap te kiezen aan de linkerkant. Je hebt keuze uit een flink aantal lettertypen en je kan kleur geven.
Als je tevreden bent met het resultaat klik je op Bestand Bewaren en kun je je afbeelding downloaden en in je site plaatsen.
Klaar!

Wil je een eigen professionele website in een cursus maken?
Kijk bij het cursus-aanbod voor cursussen:
Volg Workshop-website op Facebook Cursus Website/Webwinkel.
Hulp nodig met dit onderwerp of met je WordPress-website? Mail naar: