WordPress galerij met thumbnails
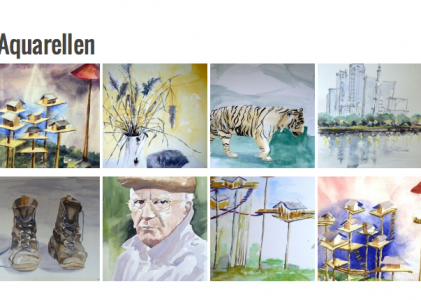
Een vraag van cursisten die ik vaak gesteld krijg is hoe je foto’s mooi in een grid zet, hetzij vierkanten, hetzij in verhouding. Het lijkt zo eenvoudig, gewoon foto’s naast elkaar zetten, maar het kan behoorlijk lastig zijn in html! Waar vaak verwarring over is is dat foto’s in hun oorspronkelijke verhouding heel lastig in een grid te zetten zijn, je houd namelijk de liggende en staande foto’s en die laten zich moielijk combineren. Daarom heeft WordPress de instelling voor het maken van een vierkante thumbnail. Hiervoor wordt een uitsnede gemaakt vanuit het midden van de foto.
Met de instelling: ‘WordPress galerij’ maak je het gemakkelijk wanneer je thumbnail kiest als maat. Let op: voor het maken van de galerij moet je twee keer klikken op het knopje > Maak Galerij; eenmaal aan de linkerkant van het Media-venster; eenmaal, na keuze van de afbeeldingen, onderin het venster.
Als je de thumbnails groter van maat wilt hebben dan is dat in te stellen onder > Instellingen > Media. En als je al thumbnails van een bepaalde maat hebt aangemaakt en je wilt ze groter hebben dan kan dat gebeuren via eeen Plugin, bijvoorbeeld ‘Regenerate thumbnails’.
Veel succes!
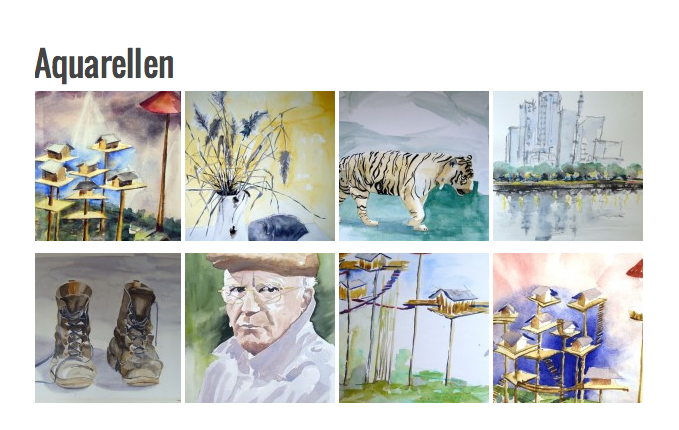
Galerij met thumbnails
De afbeeldingen zijn aquarellen van mijn hand (copyright cem=Charlotte Maas).
Wil je ook een eigen professionele website in een cursus maken?
Kijk bij het cursus-aanbod voor cursussen.