In het begin was het heel erg wennen aan de nieuwe manier van werken binnen WordPress. Na een tijdje van vallen en opstaan heb ik de blokken editor onder de knie. In deze blog zal ik uitleggen hoe je ermee omgaat, wat er handig is aan ‘Blocks’, wat er lastig is en ik zal een aantal bijzondere blokken bespreken.
De makkelijkste manier om een nieuw blok te starten
Er zijn twee manieren:
- Onderaan op pagina of bericht staat altijd een nieuw blok klaar. Als je er niets mee doet dan krijg je deze niet te zien op de site.
- Je geeft een Enter en er opent zich een nieuw blok. Dan klik je linksboven om eventueel het bloktype aan te passen, want standaard wordt een nieuw paragraaf-blok gestart. Zo gemakkelijk is het!
Hoe ga je om met de blokken?

Als je een nieuw bericht of een nieuwe pagina start in het dashboard van WordPress heb je met de blokken-editor een maagdelijk ‘vel’ met alleen, groot, TITEL en daaronder: ‘Begin met schrijven of type een / ‘.
Lekker kort en krachtig, maar het valt nauwelijks op, vooral die slash.
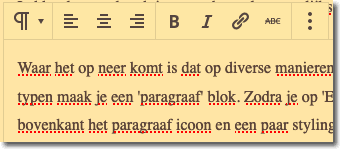
Nieuw ‘paragraaf’ blok

Waar het op neer komt is dat je op diverse manieren een blok kunt starten en een bepaald type blok kiezen. Zodra je start met typen maak je een ‘paragraaf’ blok. Zodra je op ‘Enter’ klikt krijg je een nieuw ‘paragraaf’ blok. Aan je blok vast zit aan de bovenkant het paragraaf icoon en een paar styling dingen zoals links-rechts uitlijning, bold, italic en het maken van een linkje. Dan heb 3 puntjes (meer opties) waarmee je het blok kan dupliceren of verwijderen o.a..

Wat is handig, wat onhandig?
Onhandig is dat je af en toe de gereedschappen moeilijk kunt bereiken. Soms moet je echt in het blok klikken en soms er alleen mar overheen gaan met de muis. Dat is in het begin uitproberen en leren.
Wat ook lastig is is het uitlijnen van afbeeldingen. Wanneer je een afbeelding plaatst dan is de uitlijning standaard op ‘geen’ gesteld. Dwz. de afbeelding duld geen tekst naast zich. Zodra je de maat van de afbeelding kiest op bijvoorbeeld ‘medium’ en je stelt de uitlijning in op ‘links’ dan zal de onderliggende tekst zich eromheen vouwen.
Sofar, so good.
Maar als je nu de afbeelding nog wilt verplaatsen heb je geen ‘handles’ meer. Dan stel je de uitlijning tijdelijk even op ‘gecentreerd of geen’, dan is de afbeelding te verplaatsen en staat hij goed dan pas je de uitlijning weer aan.