Blokthema’s
FSE (Full Site Editing), gelanceerd in 2022, geldt voor thema’s waarbij de Word-press editor toelaat om de gehele website vorm te geven, inclusief de header en de footer, de zijbalk, de blogpagina en andere standaardpagina’s. Ze worden Blokthema’s genoemd.
Voor die tijd kon de WordPress editor alleen het middengedeelte van inhoud voorzien en had je een thema en/of pagebuilder nodig om de website vorm te geven. En om het écht naar je hand te zetten een betaalde versie.
Thema installeren
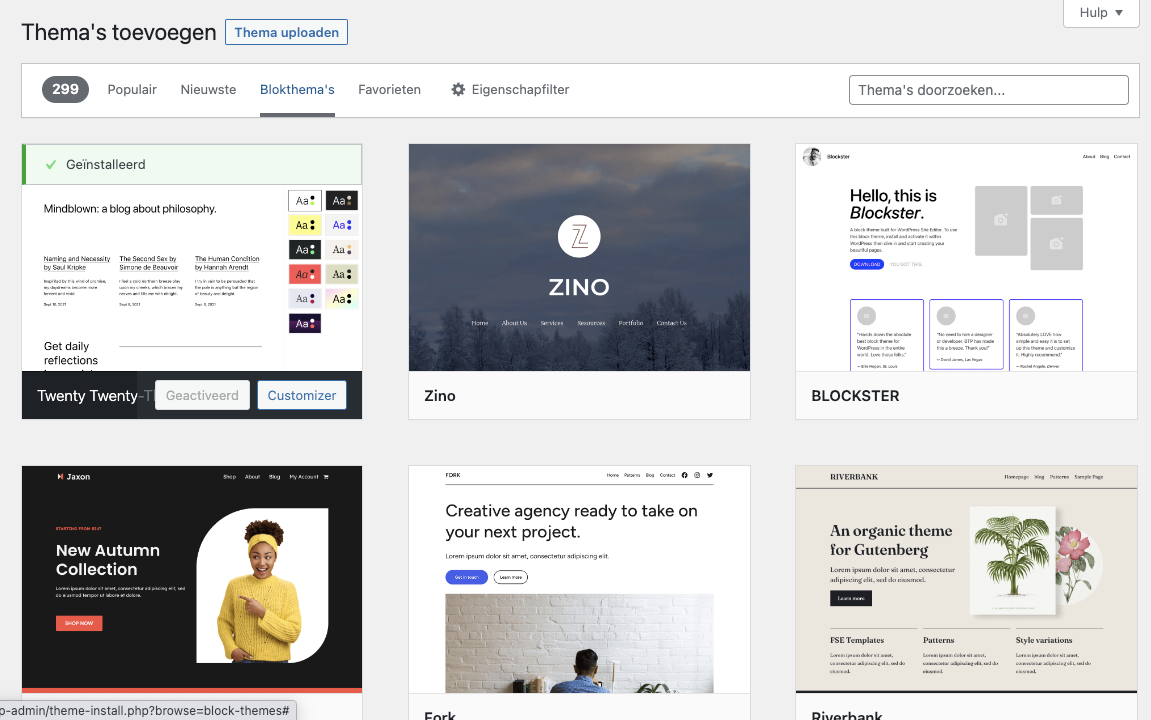
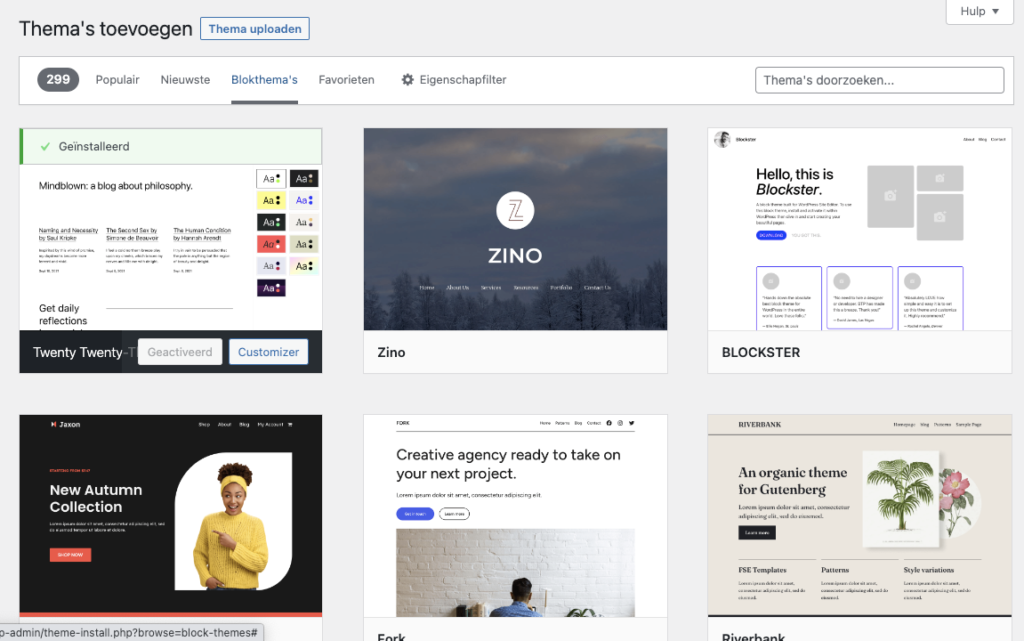
Wanneer je in WordPress een nieuw thema gaat installeren zie je dat er in dit overzicht al meer dan 5000 thema’s staan en je ziet ook een filtering met ‘Populair’, ‘Nieuwste’, ‘Blokthema’s’. ‘Favorieten’ en ‘Eigenschapfilters’. (De Blokthema’s hierin zijn de nieuwe soort FSE-thema’s).

Klik je op Blokthema’s dan zie je ook alweer ongeveer 300 thema’s. Mocht je hierin willen kiezen kun je het beste googelen op ‘best wordpress theme full site editing’. Je ziet dan onder andere bijgaande lijst van een hostingbedrijf. Deze lijkt daardoor het meest betrouwbaar (geen verkoper van thema’s): www.cloudways.com/blog/wordpress-full-site-editing-themes/
Twenty Twenty-Three, de laatste van WordPress, is uitgebracht in oktober 2022 met WordPress 6.1 en ondersteunt de sterk verbeterde blokeditor voor thema’s, waarmee je het design van je website eenvoudig onder handen kunt nemen. Dit nieuwste editor principe van WordPress gaat waarschijnlijk enorm groeien in de toekomst en de ‘gewone’ thema’s en pagebuilders misschien overvleugelen.
Het moderne ontwerp en de vele aanpassingsmogelijkheden van Twenty Twenty-Three bieden alle ruimte om naar eigen wens te werken.
Bron: www.strato.nl
een quote uit torquemag.io (waar je ook een handleiding kunt vinden):
“De focus op eenvoud betekent dat elke lay-out gemakkelijk te begrijpen en aan te passen is. En aangezien ze allemaal gebaseerd zijn op een rastersysteem, zijn ze ook eenvoudig in een handomdraai te veranderen. Als je een nieuwe kolom wilt toevoegen of een element wilt verplaatsen, hoef je het alleen maar op zijn plaats te slepen en neer te zetten. Je hoeft je geen zorgen te maken over rommelige code of het breken van dingen – alles is flexibel en eenvoudig te wijzigen.”
Als je Twenty Twenty-Three activeert heb je een schone website met het bericht ‘Hello world’ en met de voorbeeld pagina.
Belangrijkste stappen in het Blokthema
Het is gemakkelijk om voordat je aan het thema gaat werken eerst een paar pagina’s en berichten te maken, zodat je beter kunt beoordelen hoe het thema gaat worden.
Klik dan op ‘Site bekijken’ en Site bewerken’. Nu kom je in de editor van het Blokthema. In de linkerkolom staan ‘Templates en template onderdelen’ en in het grote veld de home-pagina. Klik op het middengedeelte. Het template ‘Home’ opent zich. Je kunt nu deze template aanpassen, maar we gaan eerst de styling voor de gehele website aanpassen.
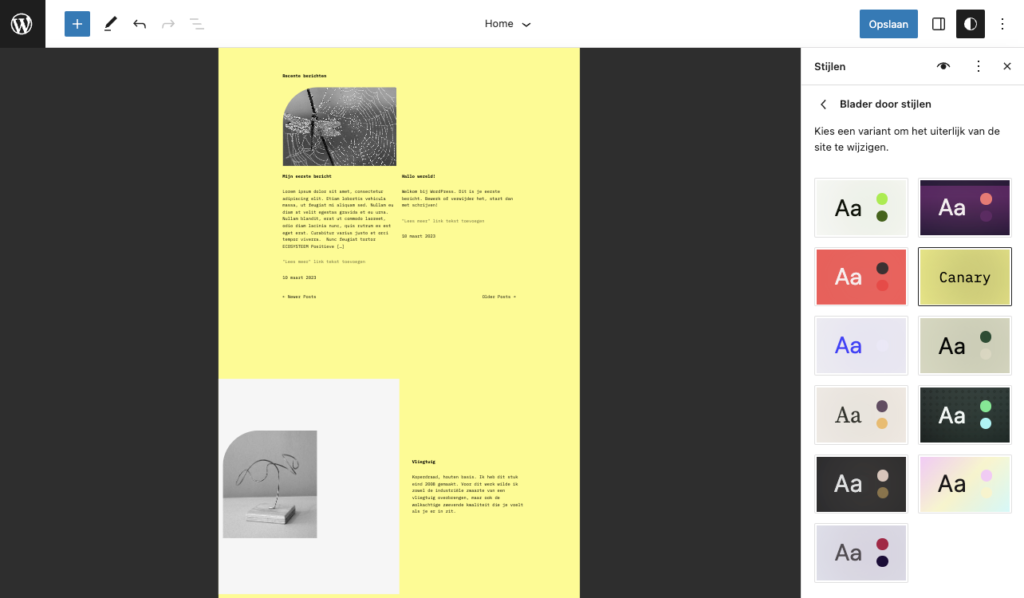
De preset stijlen
Klik op het styling icoon rechtsboven. Je ziet dan de actieve styling-set. Klik op > Blader door stijlen.

Bekijk de verschillende preset stijlen en kies de set die je het beste vindt passen bij je eerder gemaakte ontwerp. Met deze preset stijlen stel je een combinatie in van kleurenpalet, lettertypen en lay-out en allerlei details zoals het uiterlijk van de hyperlinks en rechte of afgeronde hoeken voor afbeeldingen, vorm van de knoppen enzovoort.
Als je een keuze hebt gemaakt sla je het op, je kunt het altijd weer aanpassen.
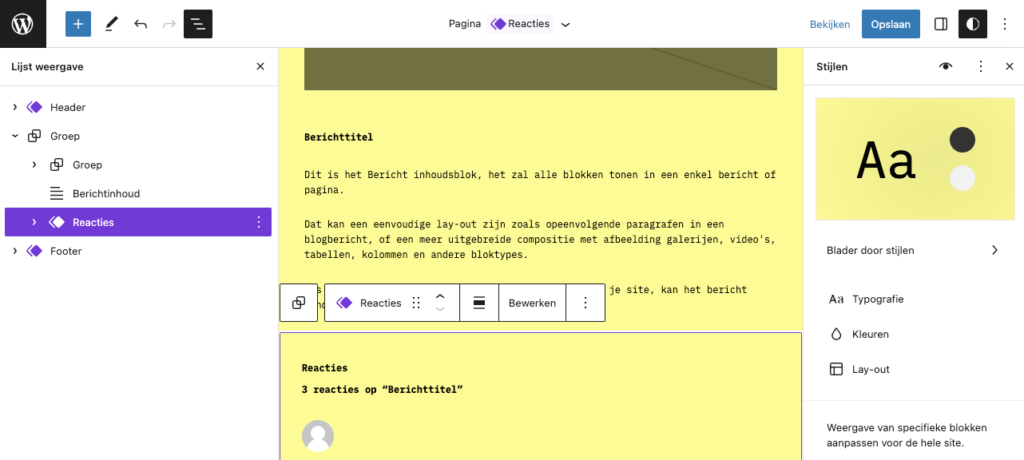
Staat er een bepaald blok in je ‘Pagina’ template dat je niet wilt dan kun je dat eenvoudig verwijderen, zodat het op geen enkele pagina op je website nog voorkomt. Het beste is om hiertoe de lijstweergave te openen zodat je zeker weet dat je het omvattende blok verwijdert.

Afb: Blok verwijderen met behulp van de lijstweergave via het trapje-icoon.
Template onderdelen: header en footer
In ‘Template onderdelen’ kun je de header en de footer aanpassen naar je wens. Als je de site aan het bekijken bent via het bovenbalkje klik op > Site bewerken > Template onderdelen.
Het menu
Een belangrijk onderdeel van de header is het menu. Tot nu toe zijn de pagina’s automatisch in het menu geplaatst. De volgorde is ook automatisch bepaald. Om dat te kunnen wijzigen maak je een eigen menu.
Maak een eigen menu door het menu aan te klikken. Wanneer je klikt op ‘Bewerken’ krijg je een pop-up venster waarin je nogmaals op bewerken klikt. Daarna krijg je de melding: Navigatiemenu is succesvol aangemaakt.
Om in het menu een pagina toe te voegen klik je op het plusje dat verschijnt als je het menu aanklikt. Verwijderen doe je via de drie puntjes in het bovenbalkje. In de lijstweergave kun je de volgorde veranderen door menu-items te slepen.
Een submenu maak je door een menu-item iets naar rechts te slepen in de lijstweergave of door op een menu-item te klikken en op het icoon submenu te klikken.
Tot zover een korte uitleg van de belangrijkste onderdelen van het blokthema Twenty Twenty-Three.