Plugins voor extra blocken in WordPress
Ben je op zoek naar extra blocken voor de invulling van je pagina’s en berichten in WordPress? Zoek je iets speciaals? Of ben je gewoon nieuwsgierig naar wat er allemaal mogelijk is?
Standaard WordPress blocks

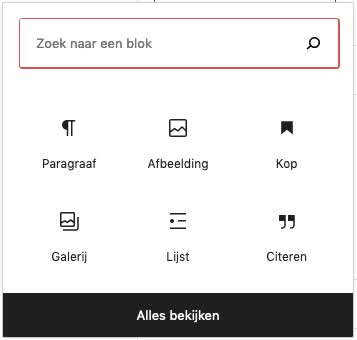
De basis WordPress installatie biedt al een behoorlijk aantal basisblokken. Dat zijn natuurlijk het gewone tekstblokje ‘Paragraaf’ en andere tekstonderdelen zoals: een kopjes, lijst, quote enz.
Voor het invoegen van foto’s heb je standaard het afbeeldingblok en het galerijblok.
Daarnaast zijn er een aantal handige, leuke, en bijzondere blokken, ook in de basis zoals ‘kolommen’, ‘tabel’ of ‘vulelement’.
Maar het kan ook zo zijn dat je iets zoekt wat niet in dit basis pakket zit, dan ga je op zoek. Om bijvoorbeeld op een mooie manier de recente berichten op je pagina te tonen, of een slider, een geanimeerd blokje of een mooiere knop.
Handige WordPress blocken
Hier zijn een paar handige standaard WordPress blokken die je meteen kunt gebruiken.
Kolommen: je kunt kiezen uit twee of drie kolommen in verschillende breedte-samenstelling; je zet de kolommen op de pagina en vervolgens kun je weer blokken in de kolommen zetten.
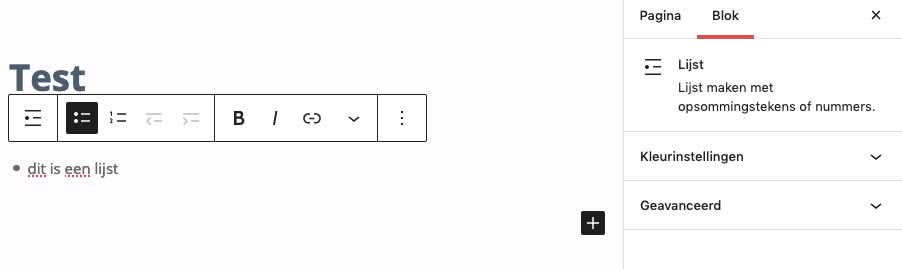
Tabel: hiermee kan je een eenvoudige basistabel maken. (voor het maken van uitgebreide tabellen kan je beter een Plugin gebruiken).
Vulelement: voor als je wat extra ruimte wilt tussen teksten onderling of tekst en afbeelding.
Knoppen: biedt het maken van een basis knop.
Media & tekstblok: hiermee kan je een afbeelding en tekst naast elkaar zetten.

Wat heel handig is om te weten is dat alle blokken diverse gereedschappen hebben. Als je een blok aanklikt dan krijg je op twee plaatsen gereedschappen: in de rechterkolom onder de tab ‘Blok’ en in een balkje boven het blok.
Heel veel aanbod
Googelen op ‘wordpress best blocks’ levert heel veel websites op dit bespreken: wat zijn nu de beste Plugins voor extra blokken. Ze komen met de 17 beste, de 10 beste, 23+ beste, 15 beste enz.
Ingewikkeld is dat ze veel verschillende Plugins noemen. De volgende komen vaak voor in de lijstjes (op alfabetische volgorde):

- Atomic Blocks
- Co blocks
- Getwid
- Kadence blocks
- Stackable blocks
- Ultimate Addons
Dit lijstje is aan snelle verandering onderhevig, omdat de Gutenberg Block Editor nog niet zo heel lang bestaat en er enorm veel nieuwe onderdelen voor ontwikkeld worden.
De bronnen voor dit lijstje zijn:
- showcase/best-gutenberg-blocks-plugins-for-wordpress/
- collections/best-blocks-plugins-for-wordpress/
- best-gutenberg-blocks-plugins
- best-gutenberg-blocks-in-wordpress/
- best-gutenberg-plugins/
Meest compleet
Als het goed is gaan de Gutenberg Blocks steeds meer de Pagebuilder-kant op waarmee WordPress wysiwyg wordt. Het is heel fijn, wanneer je direct kunt zien hoe je pagina eruit komt te zien terwijl je eraan werkt.
De meest complete pakketten zijn nu;
Stackable, Getwid en Ultimate Addons.
En, let op, deze bestaan uit een hele waslijst aan soorten blocken, dus is het verstandig om er één te kiezen en misschien nog een specialistische block.
Stackable biedt een design library, hier te zien: introducing-the-design-library-and-new-block-designs.
Hier is de link naar het overzicht van blocken van Getwid: getwid.getmotopress.com/blocks.
Ultimate Addons biedt ook een compleet blockenpakket, zie hier: ultimategutenberg.com, klik op ‘See all block demos’.
Gespecialiseerde blocken
Interessant zijn nog de Plugins die een speciale functie aandragen, bijvoorbeeld Gutenslider voor een mooie responsieve slider. Doordat ze gemaakt zijn voor één doel krijg je de beste functionaliteit én je maakt de website niet onnodig zwaar door allerlei blockfunctionaliteit toe te voegen die je niet gebruikt. Overigens, in dit verband, is het zeker raadzaam om te kijken of je niet gebruikte blokken uit kunt zetten. Meestal heb je die optie in de instellingen.
Stel, je wilt die slider als blok dan ga je zoeken in Google, bijvoorbeeld op ‘Wordpress slider block’ … met ck, want zoeken in het Engels levert de meeste resultaten op (ook nederlandstalige). Ik kwam er op twee uit die zijn gemaakt sinds het bestaan van de ‘Gutenberg blocks’. Één heet Gutenslider, de ander Block Slider. Het fijne van zo’n Plugin met één functie is dat deze speciaal voor dat doel is gemaakt en daardoor niet teveel serverruimte inneemt, hopelijk snel is en allerlei handige varianten biedt. (Bij uitproberen van beide Plugins blijkt de Block slider pas echt bruikbaar wanneer je hem aanschaft.)
Nog een paar Plugin die het benoemen waard zijn:
- een linkje met tel.nummer en telefoon icoontje – WP Call Button
- Image hotspot – hiermee kan je een plek op een afbeelding aanwijzen waarop je een link maakt – in Getwid;
- ‘Reviews’ en ‘Content filter’ – in Ultimate Blocks
- Laatste berichten op pagina verzamelen – diverse Plugins waaronder: Ultimate Addons; of van alles nog wat (berichten, pagina’s, aangewezen onderdelen) op je pagina verzamelen – Visual Portfolio van nP, zie mijn websites cursisten pagina.
Blocken voor de webshop
Voor gebruik met WooCommerce zijn er vele gespecialiseerde blocken. Automattic, de maker van WooCommerce, biedt WooCommerce Blocks met een hele verzameling, zie hier: woocommerce-gutenberg-products-block.
Deze zullen uiteindelijk in de WooCommerce Plugin zelf verwerkt gaan worden.
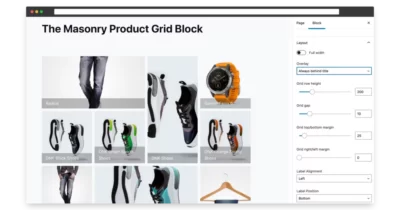
Dan is er de ‘Storefront Blocks-Plugin’ (met gratis trial), een set premium Blocks van PootlePress waarmee je prachtige productpagina’s kunt maken in elk bericht of pagina. Deze plug-in werkt het beste met het gratis Storefront WooCommerce-thema en andere populaire WooCommerce-thema’s. Je kunt aangepaste winkelpagina’s, categoriepagina’s, startpagina en meer maken. Het biedt aanpassingsopties, zoals de mogelijkheid om lettertype en kleur te wijzigen en ook de positie van het productlabel, de rasterafstand en de knopkleur te wijzigen.

Tenslotte biedt de WooBuilder Blocks Plugin blokken (met gratis trial), waarmee je afzonderlijke productpagina’s kunt ontwerpen met de Gutenberg-blokeditor en speciale productlay-outs maken. Werkt met alle soorten producten, zoals eenvoudige, variabele, gegroepeerde, virtuele, externe en downloadbare producten.
Wil je ook een eigen professionele website in een cursus maken?
Kijk bij het cursus-aanbod voor cursussen.
Volg Workshop-website op Facebook Cursus Website/Webwinkel.
Ik bied ook hulp bij je WordPress website als je bent vastgelopen of vragen hebt: hulp-wordpress-website
Hulp nodig met dit onderwerp of met je WordPress-website? Mail naar Charlotte Maas: