Google gaat snelheid nog belangrijker maken!
In mei 2021 werd het Page Experience-signaal uitgerold als een SEO-rankingfactor. Deze nieuwe rangschikkingsfactor meet de gebruikerservaring van een pagina. Het bevat verschillende signalen: mobielvriendelijkheid, HTTPS-beveiliging, intrusieve interstitiële richtlijnen, veilig browsen en de Core Web Vitals-statistieken (= Largest Contentful Paint).
bron: https://wp-rocket.me/blog/the-truth-about-google-pagespeed-insights
Bijgewerkt: februari 2022
Geheimtaal ontrafelt
Tja het is als geheimtaal, … intrusief .. interenz. Maar je weet het zelf, als een website traag opent ben je snel weg. Zo werkt het.
Tenzij de site heel belangrijk voor je is, bijvoorbeeld de site van je kapper! Maar dan levert het je wel ergernis op. We zouden kunnen denken, ach, ik wacht toch wel even, is niet erg. Dat zouden wij kunnen besluiten …
Maar als je goed gevonden wilt worden dan is Google toch echt de baas. Bij Google hanteren ze zgn. algorithmen om te bepalen wie bovenaan in de zoekresultaten getoond wordt. Deze algorithmen worden continue bijgesteld en de web- en SEObedrijven zijn druk in de weer om te proberen Google te volgen en te doorgronden. Zo weet ik dat er in 2021 een nieuwe zgn. rankingfactor komt die snelheid belangrijker maakt.
Nieuwe rankingfactor

Google bepaalt dus hoe goed je scoort in de zoekresultaten en het is de kunst om je site continue zo te verbeteren dat je voldoet aan de eisen.
De nieuwe rankingfactor heet LCP, oftewel Largest Contentful Paint. Een moeilijk te vertalen begrip. Het gaat daarbij om de tijd die nodig is om het grootste element in het zichtbare deel van de pagina te vertonen. Dit grootste element kan een afbeelding, video of stuk tekst zijn. Het gaat om de inhoud ‘boven de vouw’.
De LCP moet volgens Google onder de 2.5 seconden zijn voor een goede score.
Wat je in gedachten moet houden is dat je site trager wordt naarmate je meer Plugins installeert en naarmate een pagina zwaarder beladen is (dus teveel, te grote afbeeldingen en teveel scripts en styling). Iedere Plugin installeert weer eigen code, javascript en css bestanden, die ook allemaal in de code opgenomen worden en uitgevoerd moeten worden.
Soms/vaak ontkom je niet aan veel Plugins wanneer je veel functionaliteiten wilt hebben op je site: zoals een slider; contactformulier; pop-ups; een portfolio; reviews enz. enz. tot en met een webshop met alle toeters en bellen vandien.
Zelf website-snelheid testen en verbeteren
Allereerst ga je je site testen. Er zijn drie goede hulpsites:
De tests geven aanbevelingen voor verbeteringen. Dat kan heel handig zijn, het is echter wel technisch jargon. Hieronder zal ik de maatregelen bespreken in zoveel mogelijk begrijpelijke taal.
Ik zal het uitleggen aan de hand van mijn website voor Maasbeeld. Ik bespreek alleen de resultaten in Google Pagespeed.
De snelheidsscore van de Google-pagina omvat zes statistieken:
- First Contentful Paint
- Largest Contentful Paint (Core Web Vitals metric)
- Speed Index
- Cumulative Layout Shift (Core Web Vitals metric)
- Time to Interactive
- Total Blocking Time
De ‘Core Web Vitals zijn hierin het belangrijkste!
Meting 0
Hier is de nul-meting bij Google Pagespeed van maasbeeld zonder maatregelen: mobiel 48%; desktop 68%. Zou beide naar de 100/100 % moeten!
Plugins die je kunt gebruiken om de snelheid van je WordPress-site te verbeteren:
- Inhoud cachen: bijv. WP Super cache, WP Fastest Cache of WP-Rocket (de laatste = premium);
- Verkleinen van HTML, CSS- en JS-bestanden: kan met cache Plugin, maar Autoptimize is erin gespecialiseerd;
- Afbeeldingen comprimeren: bijvoorbeeld met EWWW, Smush of Imagify (laatste hoort bij WP-Rocket);
- Mobiele weergave aanpassen: AMP = Accelerated Mobile Pages;
- Plugin Organizer: om per pagina en ook specifiek mobiele weergave niet gebruikte Plugins uit te kunnen zetten.
Het optimaliseren op snelheid is een hele klus.
In stap 1. ga ik een cache Plugin op de site zetten. Ik kies voor ‘WP Super Cache’ van de makers van WordPress. Ik zet de cache aan en automatisch worden er een aantal instellingen actief waar ik niets aan hoef te veranderen.
Meting 1
Meting na stap 1: mobiel 60%; desktop 81%.
In stap 2. en 3. zet ik ‘Autoptimize’ erop, deze nestelt zich onder ‘Instellingen’. Autoptimize heeft ook het comprimeren van afbeeldingen in zich via Shortpixel van Google.
Let op, maak nu eerst een backup van database en site, want er kunnen rare dingen gebeuren en het is altijd fijn als je dan zo weer terug kunt. Daarna zet je stap voor stap de ‘hoofd’vinkjes op aan onder de tab ‘JS, CSS & HTML’ en controleer je telkens tussendoor de website. Dan onder ‘Afbeeldingen’ Optimaliseer, Laad WebP en Lazy-loading aanzetten.
Meting 2
Meting na stap 2. en 3.: mobiel 73%; desktop 95%.
De desktop-meting is al helemaal goed! De LCP staat op 1,2 seconde. Ruim onder de 2,5 seconde. De mobiele snelgheid is nog niet top, is nog in het oranje gebied en de LCP (Largest Contentful Paint) is 5,2 seconden. Teveel nog!
In stap 4. installeer ik AMP. Deze Plugin kan de mobiele weergave verbeteren. Je kunt als instelling kiezen ‘Standard’ waarmee het Thema wel aktief blijft en je niet heel grote veranderingen krijgt.
Meting 3
Meting na stap 4.: mobiel 89%; desktop 95%.
Stap 5. met ‘Plugin Organizer’ biedt verdere versnelling doordat Plugins selectief uitgezet worden. Dit is wel oppassen, want voor je het weet werkt het menu niet meer. Bovendien ga je dit waarschijnlijk niet doen voor alle pagina’s en berichten, alleen voor de belangrijkste pagina’s/berichten.
Meting 4
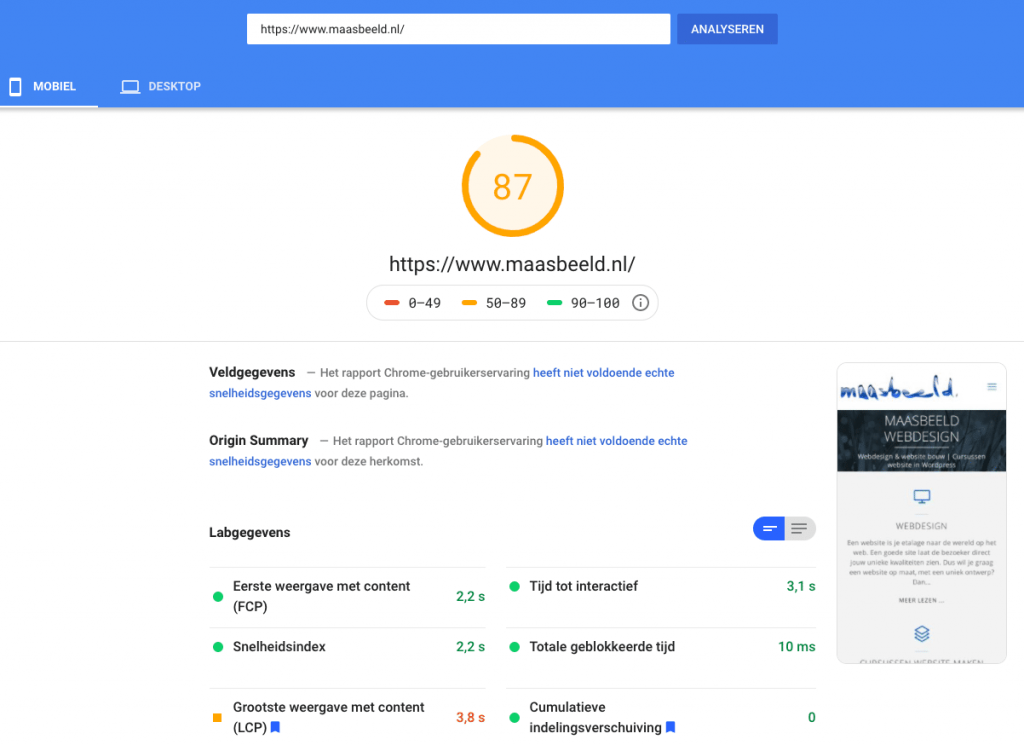
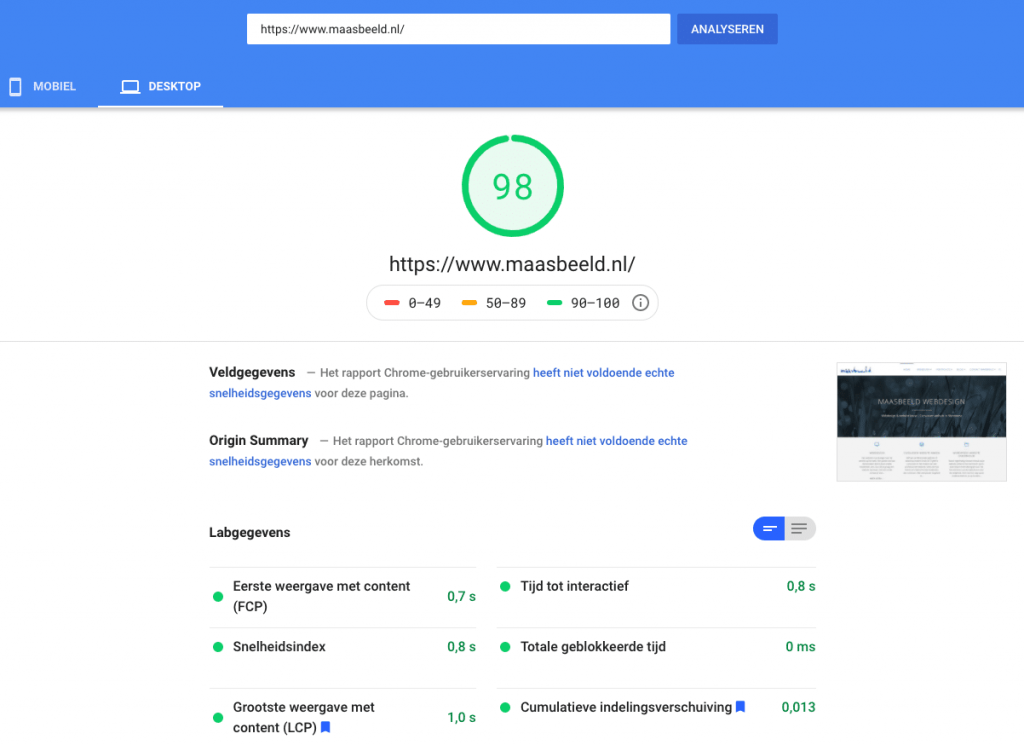
Meting na stap 5.: mobiel 87%; desktop 98%.
De LCP voor mobiel is nog 3,8 seconden. Nog steeds te hoog terwijl de site wel heel snel is geworden. Beetje teleurstellend, maar de verandering van het logarithme is nog niet zover – 2021!, dus de WordPress-community zal druk bezig zijn met het verbeteren van de apps, vooral van de AMP!


Grootte van afbeeldingen
De snelheid op mobiel zal nooit de 100% bereiken, hoewel misschien in de toekomst met 5G. Nu wordt de meting gedaan met 3G, omdat dat nog steeds de meest gangbare snelheid is.
Vooral voor mobieltjes is de grootte van afbeeldingen belangrijk. Het optimaliseren van deze grootte op verschillende manieren levert veel winst op, namelijk de afmetingen in pixels én de dpi én de compressie. De eerder genoemde Plugins kunnen hierbij helpen.
Wil je ook een eigen professionele website in een cursus maken?
Kijk bij het cursus-aanbod voor cursussen.
Volg Workshop-website op Facebook Cursus Website/Webwinkel.
Ik bied ook hulp bij je WordPress website als je bent vastgelopen of vragen hebt: hulp-wordpress-website
Hulp nodig met dit onderwerp of met je WordPress-website? Mail naar Charlotte Maas:



